



When you start a new project, you won’t see the Pen blocks right away– you’ll need to add them. Scratch Challenge #5įor Scratch Challenge 5, we’ll use the Pen blocks to draw on the screen. I have some other clone activities in mind for future challenges. But it’s a very fun effect, and my students love it! It never seems to get old, watching the clones fill the screen.
SCRATCH CODING CODE
See my version here: Scratch Challenge #4Īttack of the clones! (That’s a hint.) Cute, multi-color clones.Īnswer to Scratch Challenge 4: Did you find the clone block? Once you do, the rest of the code is pretty simple. Then I shrank the pufferfish 10 times, changing the size by MINUS 10. To control the speed, I added a wait block for. I wanted to grow my pufferfish 10 times, each time by 10. My action is going to go forever, so I added that block next. This way, if I run my project multiple times, it won’t start out too big or too small. (Our action always starts with an event.) Before the real action starts, I set the size of the sprite to its actual size (100%). I started out with an Event block for when the green flag is clicked.

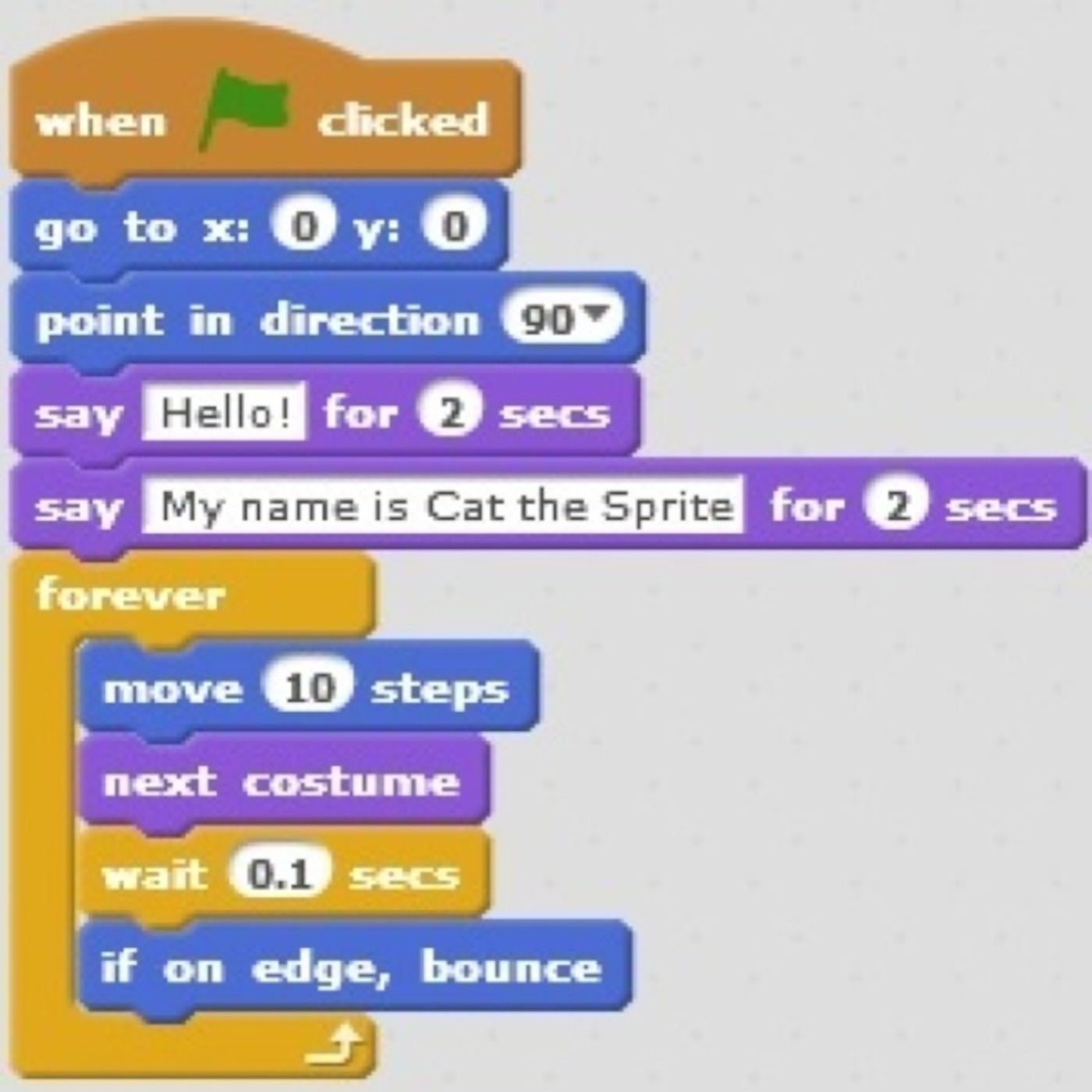
This one is for everyone! Hopefully coding this cute growing & shrinking pufferfish will be a fun part of your day!Īnd here’s the answer for Scratch Challenge 3. See my version here: Scratch Challenge #3 I’ve included a picture of the grid, but you can look it up at anytime because the grid is one of the backdrops you can choose!Ĭostume switching and backdrop switching make it look like our sprite is going on a very long walk. It’s is inspired by the fact that while there are some things we can’t do right now, like go to school, we can still enjoy taking walks!įor this project, it’s important to remember how a sprite always has a position on the XY grid. Scratch Challenge 2 is for users with a little bit of Scratch experience. To see my version, go here: Scratch Challenge #2 Here is the code to add to the dog sprite: when you click the green flag, the dog will forever say “I’m happy you’re here!”, glide 1 second to a random position on the backdrop, and change his color effect by 25.ĭid you figure it out? Was this your first Scratch project? (If so, congratulations and welcome to the world of Scratch coding!) If you’ve never used Scratch before, I’ll start you off with a hint: the “action” of your project needs to come from an Event, so start with one of those blocks.Īnd now for the answer to Scratch Challenge 1!ģ. It’s inspired by my own dog, Murphy, who is so happy to have his people home with him. Here’s Scratch Challenge 1, which is for beginners. If you haven’t been following along on social media and are seeing them now for the first time, I hope you enjoy them! We’ll start with the first 6 challenges I did in mid-March, during the first week we were home. I figured I would take a little time to collect them into blog posts so that they’re easier to share and reference later on. And it’s been nice hearing from people who have enjoyed them! It’s challenged my creativity and given me a fun thing to focus on. I’ve followed it up with an answer at 2pm. Every weekday since we started staying home, I’ve posted a daily Scratch Challenge at 8am. Turns out these types of challenges lend themselves pretty well to online learning, so I’ve been posting them on my social media as daily challenges. It was usually a “can you recreate this?” type challenge, which would give students a chance to explore the code blocks, do some critical thinking, and troubleshoot before we went over it together as a group. In my Scratch classes, while we waited for everyone to arrive, I would put a “warm-up challenge” on the board. I miss teaching coding classes, but with our time at home, I’ve been trying to stay connected and to help kids keep coding. We’re all spending a lot more time at home these days.


 0 kommentar(er)
0 kommentar(er)
